一、JavaScript是什么?
JS是一种脚本语言,可插入html的编程代码。需要html、css等前置知识
二、入门
1.用法
HTML 中的 Javascript 脚本代码必须位于$<$script$>$与$<$/script$>$标签之间。
Javascript 脚本代码可被放置在 HTML 页面的$<$body$>$和$<$head$>$部分中
- 示例:在一般情况下是把函数放入$<$head$>$部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
1
2
3
4
5
6
7
8
9
10
11
12
13
<html>
<body>
.
.
<script>
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落</p>");
</script>
.
.
</body>
</html>
例如:除此之外。也可以引用外部的js文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
<html>
<head>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
</body>
</html>
//下面为放在页面底部
<html>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落</p>
<button type="button" onclick="myFunction()">尝试一下</button>
<script>
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
</script>
</body>
</html> - 示例:
1
2
3
4
5
6
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>值得注意的是外部脚本即js文件,是不需要加<script>标签的
2.输出
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62//弹框
<html>
<body>
<h1>中国科学技术大学</h1>
<p>大数据学院</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
//操作html元素
<html>
<body>
<h1>狗都不学</h1>
<p id="demo">ics</p>
<script>
document.getElementById("demo").innerHTML = "量子物理";
</script>
</body>
</html>
/*
以上 JavaScript 语句(在 <script>
</script>
</body>
</html>
/*
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
*/
//输出到控制台
console.log() //浏览器按F12即可查看输出内容
3.语法
- 数据类型
1
2
3
4
5var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
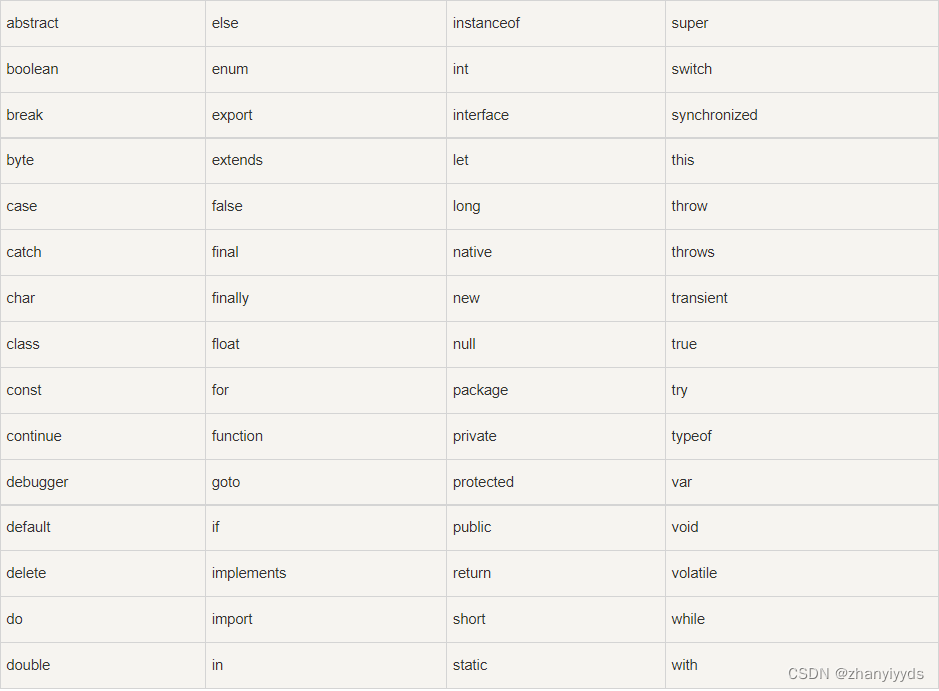
var person = {firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值 - 关键字

- 变量声明
1
2
3
4
5
6
7
8
9
10var pi=3.14;
// 如果你熟悉 ES6,pi 可以使用 const 关键字,表示一个常量
// const pi = 3.14;
var person="John Doe";
var answer='Yes I am!';
//一条语句多个赋值
var lastname="Doe", age=30, job="carpenter";‘
//但不能同时给多个变量赋相同的值
var x,y,z=1; //x,y为undefined,z=1
4.注释
JS中的注释方式有几种,跟C语言基本一致
1.单行注释://
2.多行注释:/* */html中的注释为<!-- abc --> abc为被注释内容
5.数据类型
**值类型(基本类型)**:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
JavaScript 拥有动态类型
1
2
3
4
5
6
7
8
9var x; // x 为 undefined
var x = 5; // 现在 x 为数字
var x = "John"; // 现在 x 为字符串
//变量的数据类型可以使用 typeof 操作符来查看:
typeof "John" // 返回 string
typeof 3.14 // 返回 number
typeof false // 返回 boolean
typeof [1,2,3,4] // 返回 object
typeof {name:'John', age:34} // 返回 object字符串
1
2
3
4
5
6var carname="Volvo XC60";
var carname='Volvo XC60'; // 单引号双引号皆可
//只要不匹配包围字符串的引号即可:
var answer="It's alright";
var answer="He is called 'Johnny'";
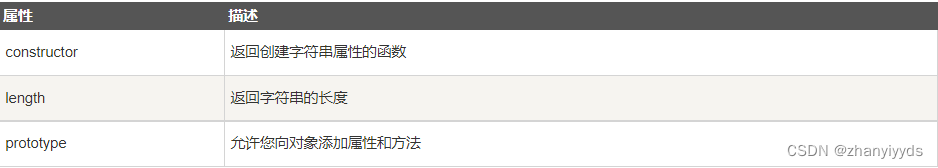
var answer='He is called "Johnny"';字符串属性:

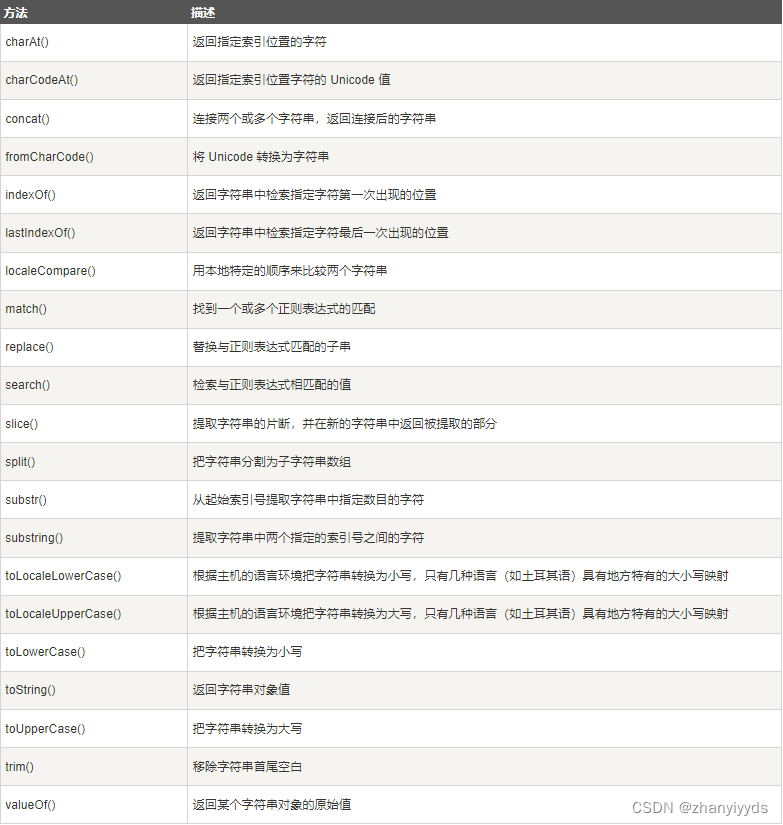
字符串方法:
bool值
布尔(逻辑)只能有两个值:true 或 false。数组
1
2
3
4
5
6var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
//或
var cars=["Saab","Volvo","BMW"];对象
对象(类似于python中的字典)由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:1
2
3
4
5
6
7var person={firstname:"yi", lastname:"zhan", id:4.3};
//或
var person={
firstname : "yi",
lastname : "zhan",
id : 4.3
};对象属性有两种寻址方式:
1
2name=person.lastname;
name=person["lastname"];对象中也可以定义函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<html>
<head>
<meta charset="utf-8">
<title>www.ustc.edu.cn</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法作为一个函数定义存储在对象属性中。</p>
<p id="demo"></p>
<script>
var person = {
firstName: "yi",
lastName : "zhan",
id : 4.3,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo").innerHTML = person.fullName();
</script>Undefined 和 Null
Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。1
2cars=null;
person=null;声明变量类型
1
2
3
4
5var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
6.函数
- 定义一个函数其他用法与C&python基本一致,这里不详细说明了
1
2
3
4function functionname()
{
// 执行代码
}
总结
今天主要学习了JS的基本语法,算是入了一个门,在有其他语言的基础上,学起来并不困难